Businesses with optimized landing pages can see a staggering 220% increase in leads.
However, creating a truly effective landing page is more than just aesthetics. It requires a strategic blend of compelling visuals, persuasive copy, and a user-centric design.
In this blog post you can look at the key elements of a perfect SaaS landing page and provide actionable tips for increasing conversions.
What Is A SaaS Landing Page?
A SaaS landing page is a purpose-built web page designed to drive particular user actions, such as signing up, scheduling a demo, or downloading a resource. It differs from general web pages, which often serve multiple purposes and audience segments. A SaaS landing page is highly focused and tailored to a single, clear goal: conversion.
These pages are essential in a SaaS business’s customer acquisition funnel because they:
- Establish a first point of contact with potential customers.
- Identify and address specific user problems or pain points.
- Keep the user’s attention on the intended action by eliminating distractions.
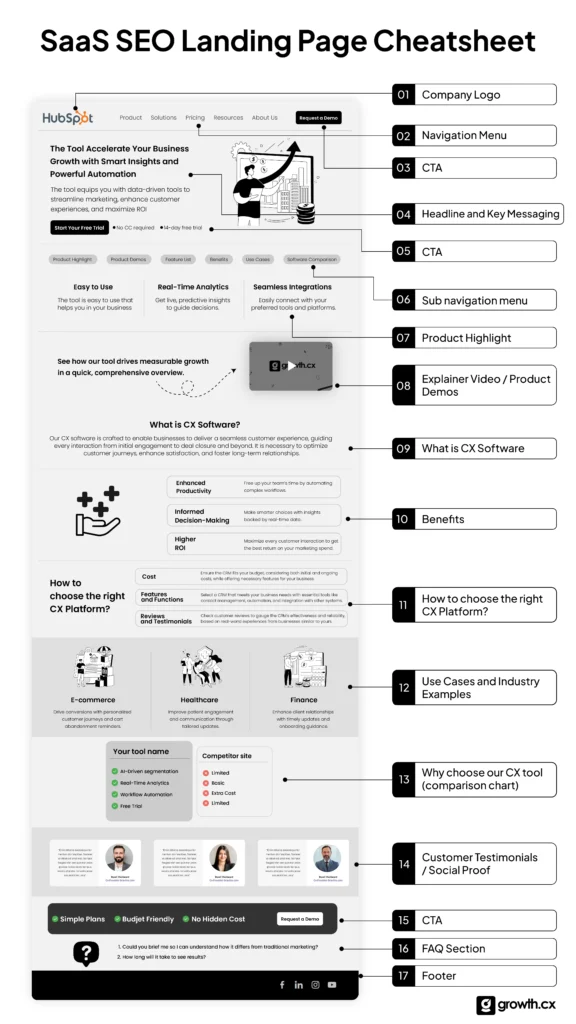
Create High-Converting Pages with this SaaS SEO Landing Page Template

What Are The Elements Of A Perfect SaaS Landing Page
A SaaS landing page has important elements that are strategically designed to address user intent and drive engagement.
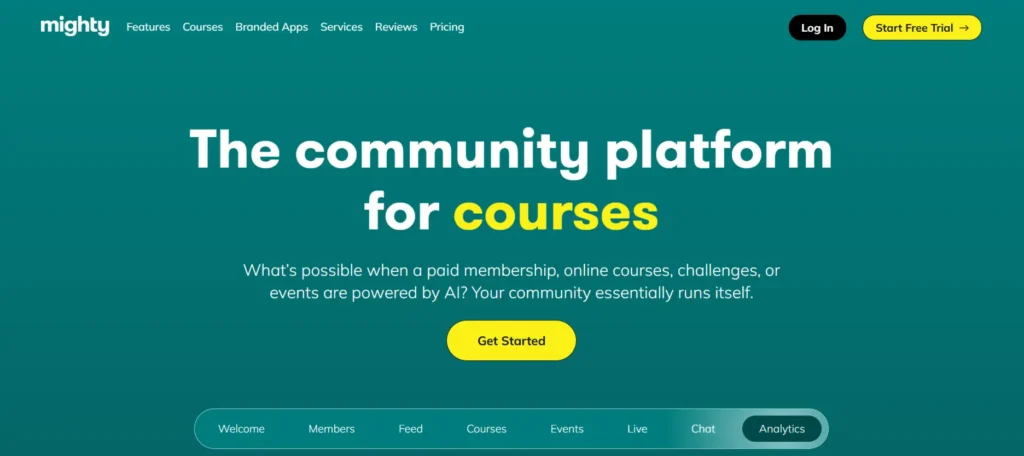
1. Hero Section and Clear Headline
The hero section of your landing page is what visitors see first when they click the link to your webpage. As you set up the content, the design of this section will decide whether the visitor should scroll down or act on the CTA.
Next thing is to set up a clear headline that is the first thing your visitor sees when they come into your saas landing page. This is the particular content that will grab attention and communicate value instantly. You have to keep it short of the heading but need to communicate that with the intent of the webpage.
- You only have half a minute to grab your target audience and prove that your product or service is the best one.
- Make it concise and benefit-driven (e.g., “Streamline Your Workflow with Our Project Management Software”).
- Use subheadings to elaborate on the headline if needed, providing additional context.
SaaS Landing Page Example:

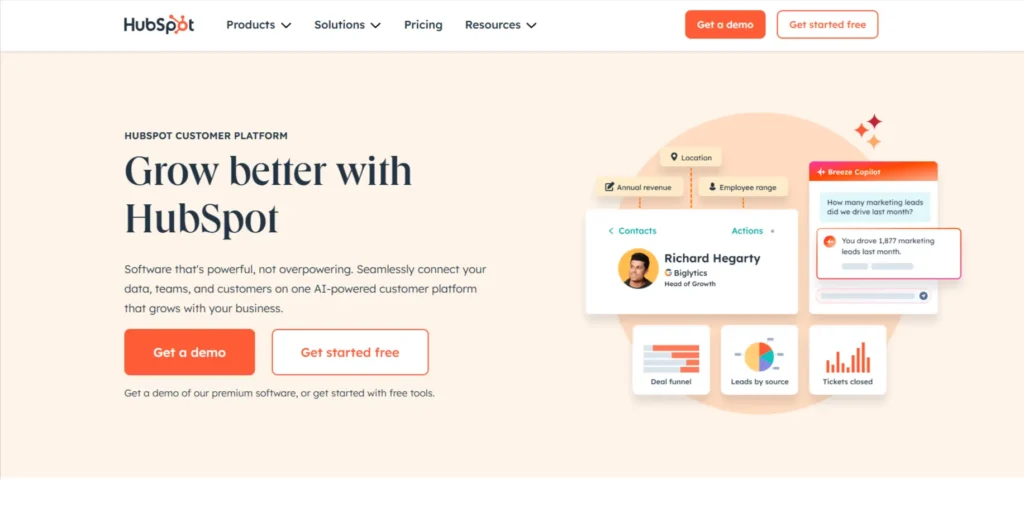
2. Compelling Call-to-Actions (CTAs)
Call to actions are important elements of all landing pages that include in the page that helps you in converting leads. You need to create urgency in these CTAs by using persuasive language that gets people to click the button and increase your conversion rate.
Also dont stop in a single CTA in your saas landing page. You need to add CTAs in the mid page that present an opportunity for your most interested visitors to convert immediately.
- Use action-oriented language (e.g., “Start Your Free Trial” or “Book a Demo Now”).
- Position CTAs strategically throughout the page (e.g., above the fold, after key sections).
- Highlight the CTA visually with contrasting colours and prominent buttons.
SaaS Landing Page Example:

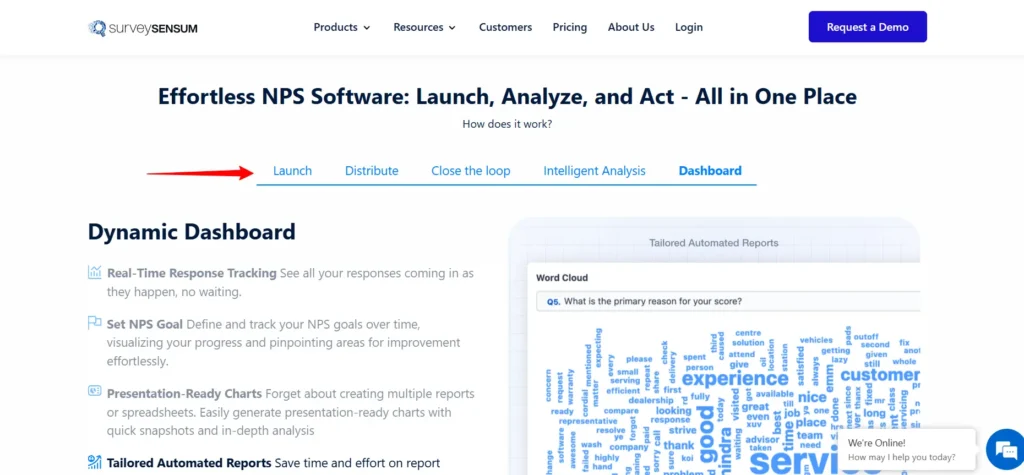
4. Sub-Navigation Menu
Setting up a secondary navigation menu guides users to easy access to secondary pages without cluttering the primary menu. This helps in complex websites a well designed secondary navigation system leads to more efficient user journey.
- Use anchor links to help users quickly jump to relevant sections (e.g., Features, Pricing, Testimonials).
- Keep it sticky so it remains accessible as users scroll.
SaaS Landing Page Example

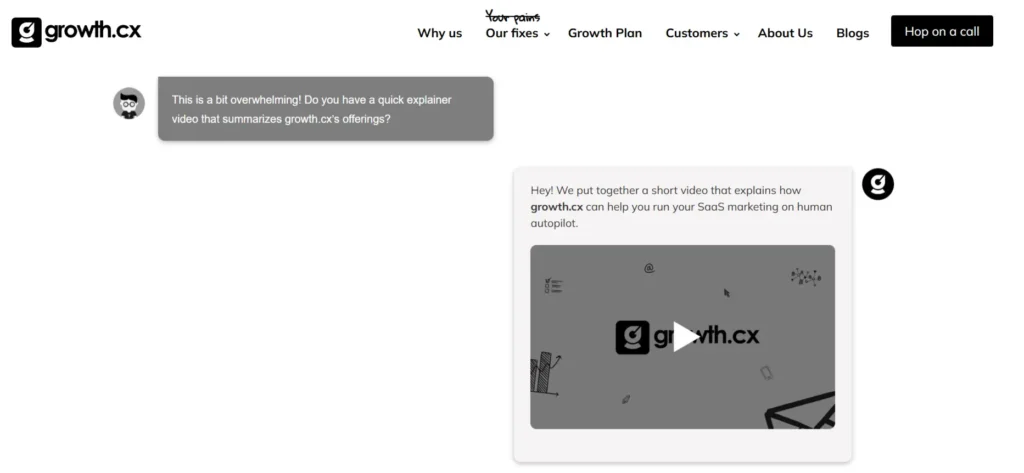
4. Explainer Videos
Explainer videos are an important element in a SaaS landing page. It can easily demonstrate the complex concepts of your product or service to your target audience. You can show them your product’s features and other capabilities in a visual way.
- Keep videos short (1-2 minutes) and focused on key features or use cases.
- Include captions for accessibility and user convenience.
- Use a prominent play button to encourage clicks.
SaaS Landing Page Example:
Here is growth.cx showcases their explainer video on the home page seamlessly as the audience can easily understand them with this.

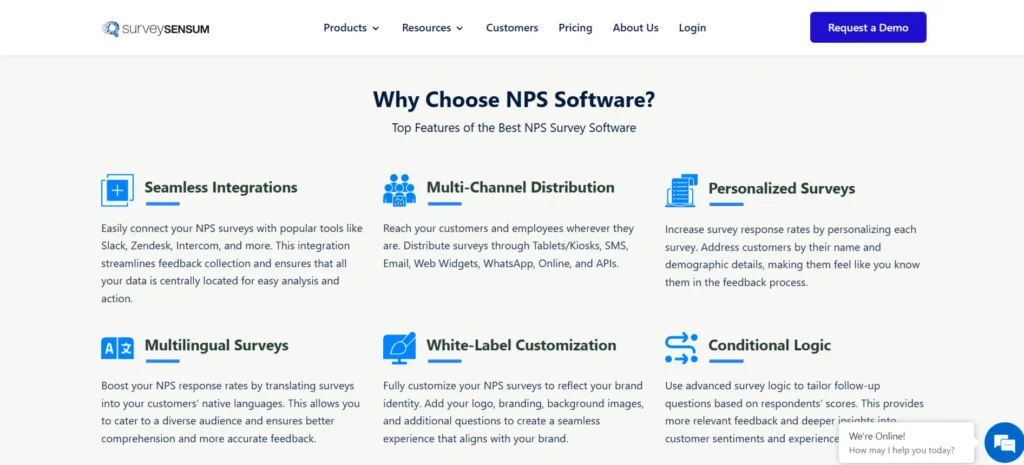
5. Feature Highlights
Feature highlights are key for showcasing your product’s value. Use this section to emphasize your product’s standout features in a clear and visually appealing way.
- Keep it focused on the key functionalities that directly address your audience’s pain points.
- Use bullet points or icons for easy readability.
- Make sure each feature is paired with a short description or a visual to help users understand how it works.
SaaS Landing Page Example:

6. Use Cases & Industry Examples
Show your visitors how your product fits into real-world scenarios. This section should demonstrate the versatility of your product across different industries or use cases.
- Provide concrete examples of how various industries or businesses can benefit from your software.
- Include specific metrics or results (e.g., “Increase sales by 30% in 3 months”) to make the use cases more relatable and impactful.
- Add visuals or case studies to provide a deeper understanding of how your software can be applied.
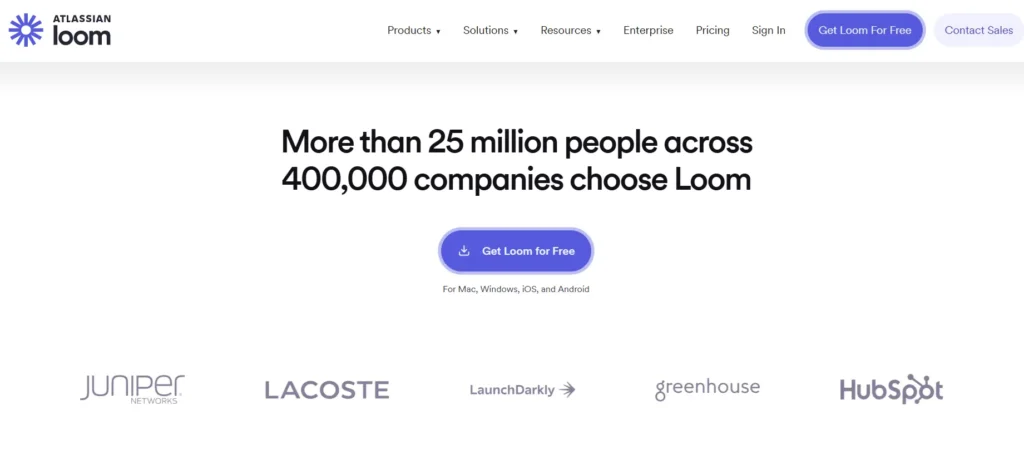
7. Social Proof
Social proof is an essential element of trust-building. Including this section can reassure visitors that others have successfully used and benefitted from your product.
- Use statistics or data-backed statements to demonstrate how many businesses or users have benefited from your software.
- Display media mentions awards or certifications to increase credibility.
- Include badges or seals from recognized authorities in your industry.
SaaS Landing Page Example:

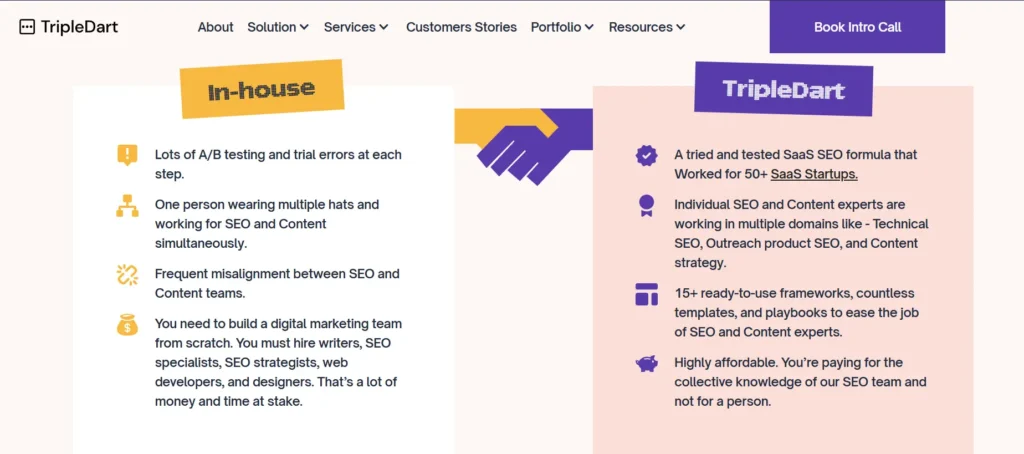
8. Comparison Chart
A comparison chart is useful for helping visitors quickly evaluate how your product stands out against competitors. It can highlight key differentiators and give visitors confidence in choosing your software.
- Use a clean, easy-to-read layout that clearly shows your product’s unique features or pricing advantages.
- Include competitors (if appropriate) and make sure your software’s advantages are front and centre.
- Make it interactive, if possible so that visitors can compare various plans, features, or versions.
SaaS Landing Page Example:

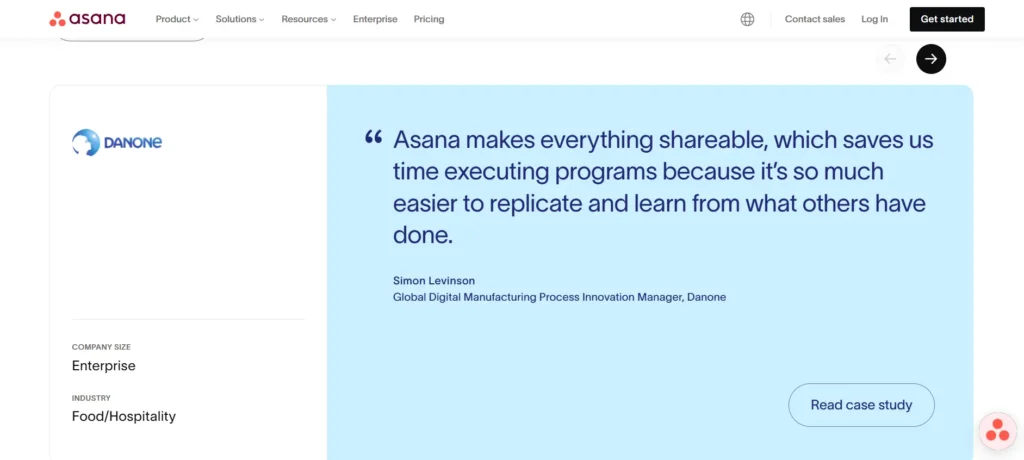
9. Customer Testimonials
Customer testimonials provide an authentic voice for your brand. This section helps potential customers see that others have had positive experiences with your software.
- Feature quotes from happy customers that highlight specific benefits or results they’ve achieved with your product.
- Include a variety of testimonials from different industries or roles to appeal to a broader audience.
- If possible, include video testimonials for added authenticity and impact.
SaaS Landing Page Example:

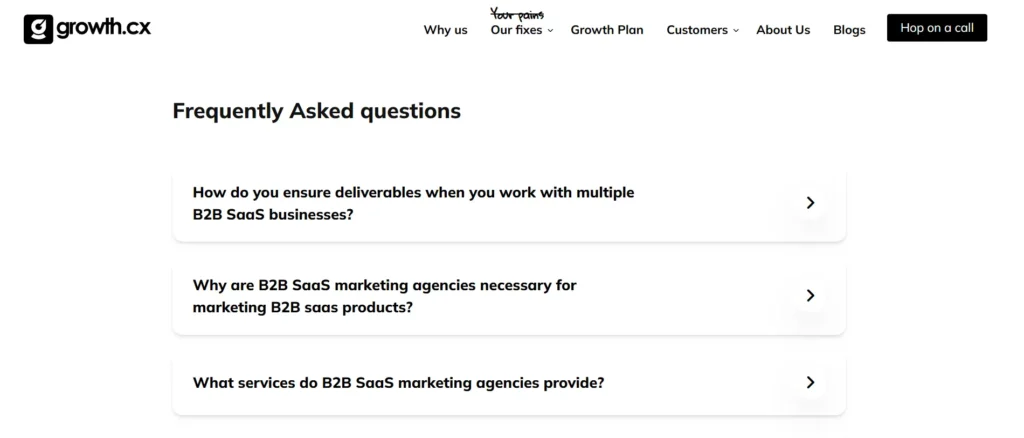
10. FAQ Section
The FAQ section can address any remaining doubts your visitors may have. It’s the final opportunity to clear up confusion and guide users toward conversion.
- Keep the answers concise and focused on addressing common concerns or objections.
- Organize questions by category (e.g., pricing, features, technical support) to make the section easy to navigate.
- This helps users to find answers quickly and link to relevant pages for more detailed information.
SaaS Landing Page Example:

Conclusion
So, these are the key aspects to focus on when crafting a high-performing SaaS landing page that drives users to take action. It’s all about addressing user needs and integrating essential elements like compelling CTAs and trust signals.
Creating such a page feels overwhelming, so consider getting a SaaS website agency to help you. With their expertise, they can make a landing page that looks great and converts. Whether you build it yourself or outsource, the goal is the same: a landing page that aligns with your audience’s needs, builds trust, and guides them to the right place.

FAQs
What is the average SaaS landing page conversion rate?
An average SaaS landing page conversion rate ranges between 2% and 9.5%.
What is SEO in SaaS?
SEO in SaaS aims to improve visibility in search engines, drive organic traffic, and attract qualified leads for a software company’s website.